接入PC客服插件时,网站上会默认显示联系客服按钮。默认按钮是这样的:
那么,如果想要自定义按钮样式要怎么做呢?目前芝麻客服提供两种方式可以修改客服按钮样式。
方法一:后台直接设置图标
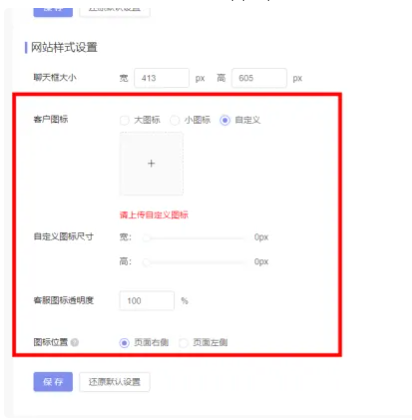
在芝麻客服后台,H5云客服-样式设置中,支持自定义图标样式。设计好图标,在这里上传就可以了。还可以设置图标显示在网站的左侧还是右侧,以及图标透明度。

方法二:通过代码自己实现客服入口
如果方法一还是不能满足需求的话,比如希望能够实现客服图片可以在网页上任意拖动,则可以自己开发客服入口。具体步骤是:
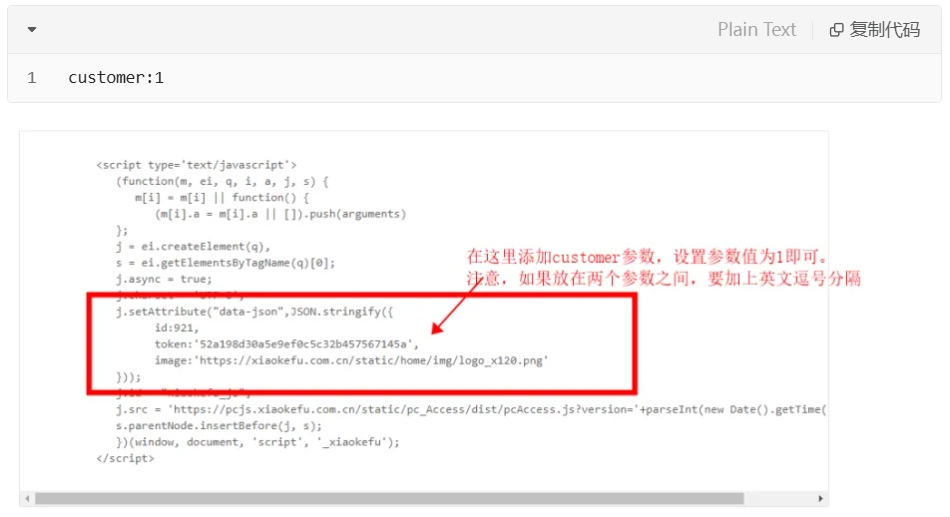
- 第一步:在嵌入的代码中增加参数customer,将参数值赋值为1. 即可隐藏默认的图标。
复制以下代码插入到原有的网站渠道代码中即可(注意,参数值要设置为1,如果为0则会显示默认图标。另外,如果放在两个参数之间,则要用英文逗号分隔):

- 第二步:在网站中自己去实现客服入口,图标样式,交互都可以自己开发。芝麻客服提供了两个方法来开启和关闭PC客服弹窗:
– 打开客服弹窗: ZM.open()
– 关闭客服弹窗: ZM.close()
在前端JS代码中可以直接调用这两个方法,实现打开和关闭客服弹窗的功能。这样就可以实现,用户点击时打开客服弹窗,必要时关闭客服弹窗。
您有问题需要咨询的话,可以扫描下方二维码:

原创文章,作者:小芝麻,如若转载,请注明出处:https://xiaokefu.com.cn/blog/22094.html

