在使用芝麻小客服的过程中,客服导航页能为用户与客服沟通提供便利。下面详细介绍其配置与使用方法。
一、配置客服导航页
1. 进入配置入口:在芝麻小客服系统中,找到“实用工具 – 联系客服导航页 – 新增导航页”进入配置页面。

2. 域名设置:系统默认域名仅可试用两小时,之后若想继续使用,需配置自定义域名。若要在小程序中嵌入导航页,还需将域名添加到小程序业务域名里。 3. 基础设置
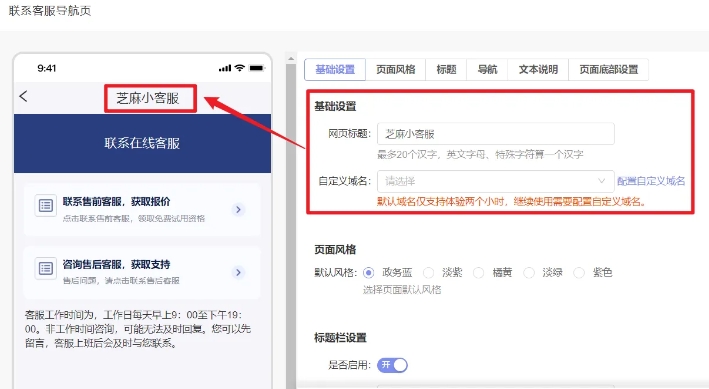
3. 基础设置
网页标题:最多可设置20个汉字(英文字母、特殊字符算一个汉字),如“芝麻小客服” 。
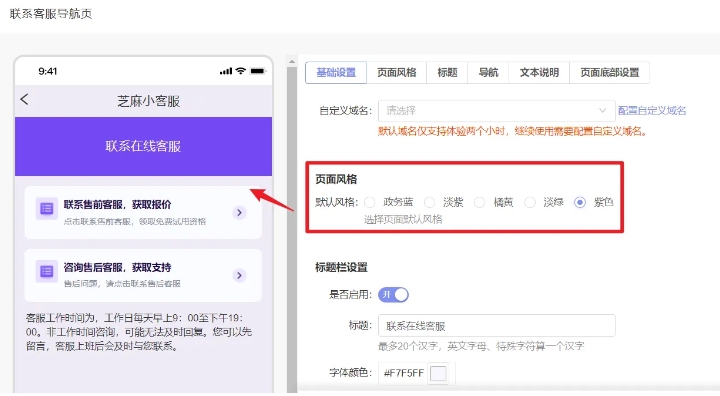
页面风格:提供政务蓝、淡紫、橘黄、淡绿、紫色等多种风格供选择,可根据喜好与品牌调性挑选。

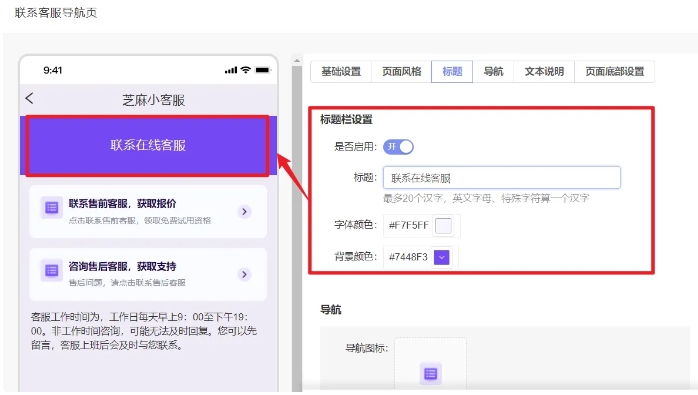
标题栏设置:可自定义标题、字体颜色、背景颜色,标题同样最多20个汉字。例如,设置标题为“联系在线客服”,字体颜色为#F7F5FF 。

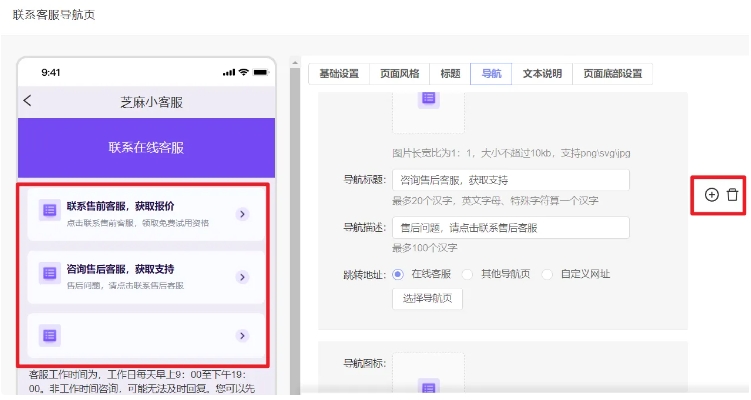
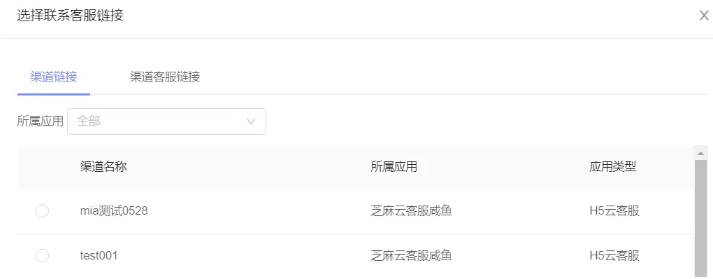
4. 导航设置:能添加多个导航页。每个导航页需设置导航图标(图片长宽比1:1,大小不超10KB,支持PNG、SVG、JPG格式)、导航标题(最多20个汉字)、导航描述(最多100个汉字)以及跳转地址。跳转地址有多种选择,如在线客服(选择渠道链接或渠道客服链接)、跳转到其他已添加的导航页、跳转到指定网址页面 。

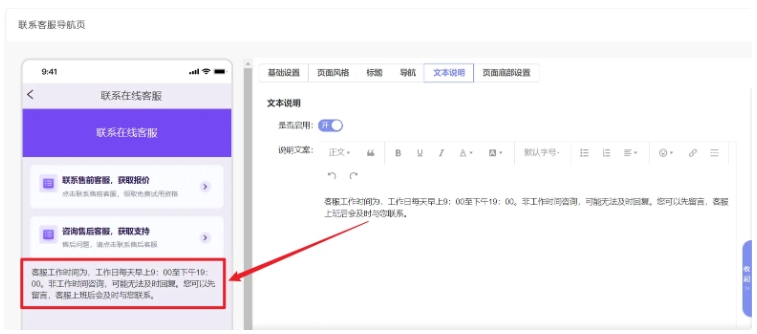
 5. 文本说明:支持自定义编辑文案,用于补充相关信息。
5. 文本说明:支持自定义编辑文案,用于补充相关信息。
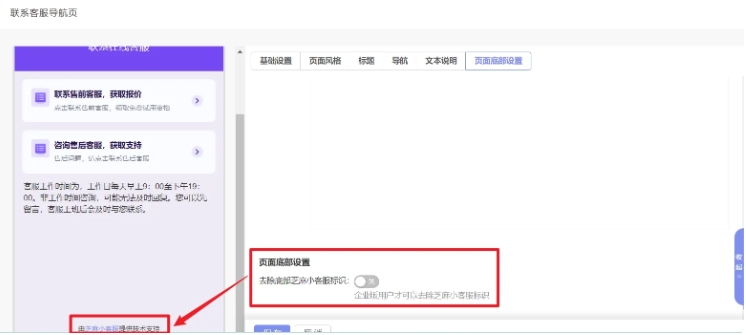
 6. 页面底部设置:企业版用户拥有去除芝麻小客服标识的特权。
6. 页面底部设置:企业版用户拥有去除芝麻小客服标识的特权。

二、使用客服导航页
完成客服导航页的配置后,复制页面链接就能投入使用,方便用户联系售前、售后客服,获取报价、免费试用资格等服务。

原创文章,作者:小芝麻,如若转载,请注明出处:https://xiaokefu.com.cn/blog/26238.html