
一、设置对小程序卡片标题
1.代码供参考,参数内容自行修改,对按钮参数进行相关设置;
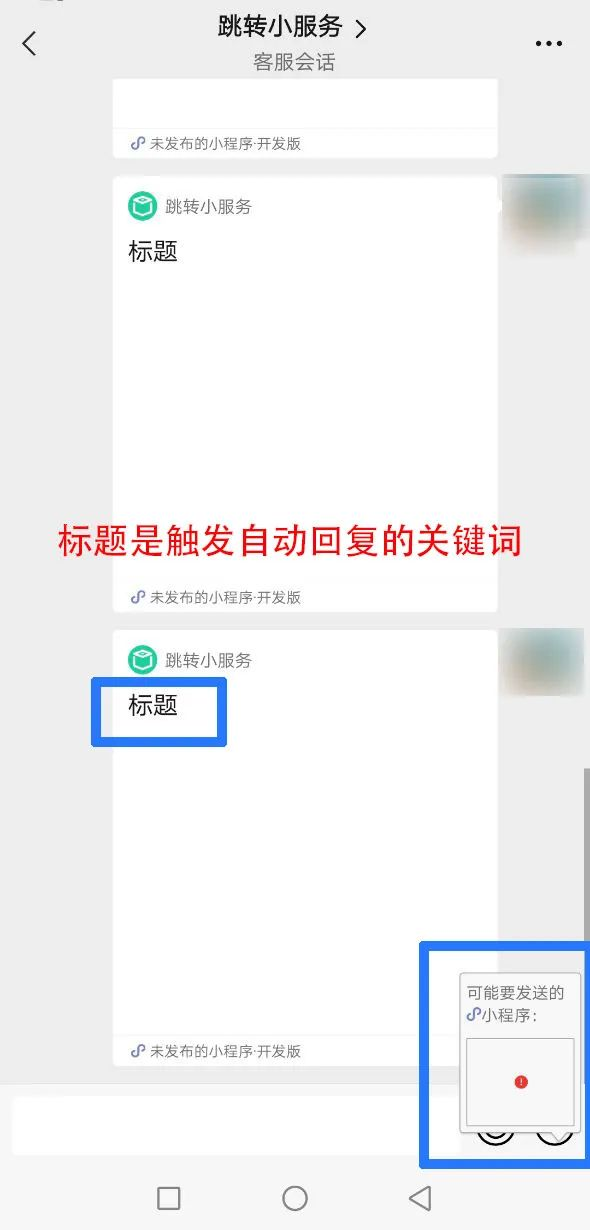
2.设置小程序卡片“标题”为“点击下方链接下载APP提现” (标题根据需求设置,这个是触发关键词回复的关键);
代码示例(需要修改小程序内的客服入口代码):
<button class=”zuo”send-message-title=”标题” send-message-img=”https://oss-huadong1.oss-cn-hangzhou.aliyuncs.com/wechatapp/customer_picture/2020/09/04/media_2020_09_04_10_38_521odvn.jpg” show-message-card=”true” send-message-path=”/pages/custom/custom_392946996″ bindcontact=’contactCallback’ open-type=’contact’>卡片</button>
- send-message-title:小卡片的标题
- send-message-img:小卡片的图片(图片必须有效,否则无法触发回复)
- show-message-card:是否显示小卡片
- send-message-path:小卡片路径
二、点击自动发送小程序卡片
设置好以后,用户点击按钮进入H5聊天界面,右下角有小程序卡片自动出现,点击会发送,小程序的标题是触发自动回复的关键词。

三、触发自动回复
在芝麻小客服后台设置H5客服系统的关键词自动回复内容,来完成引流。点此进入芝麻小客服官网

了解更多功能详情,
获取功能试用,请扫码联系
原创文章,作者:小芝麻,如若转载,请注明出处:https://xiaokefu.com.cn/blog/5197.html

