一、问题表现
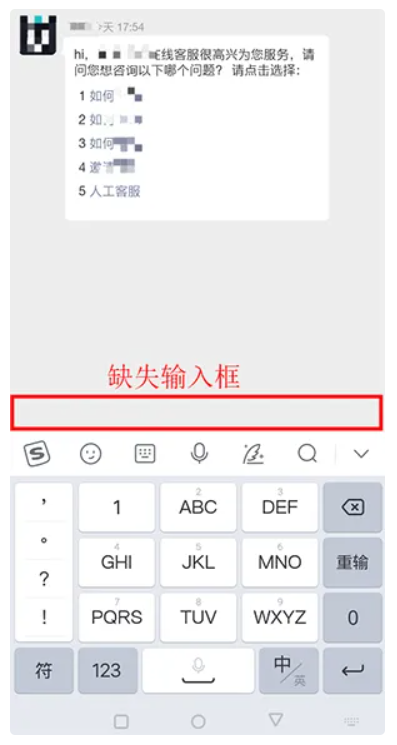
当用户在 App 内打开 H5 客服页面时,会发现输入框出现缺失或被输入法遮挡的情况。例如,在页面中原本应显示输入框以便用户输入咨询内容,但实际却看不到输入框,或者输入框被输入法键盘覆盖,导致用户无法正常进行输入操作,影响了用户向客服反馈问题和获取帮助的流畅性。

二、原因分析
造成这一问题的根源在于 H5 页面的布局并非采用绝对定位方式。这种布局方式使得输入框在面对输入法弹出时,无法自适应地调整位置,从而出现被遮挡的现象。
三、解决办法
为有效解决此问题,可在打开的 H5 链接末尾添加特定参数“isvivo=1”。具体操作需注意:若为短链接,则在链接后面添加“?isvivo=1”;若为长链接,则添加“&isvivo=1”。通过添加这一参数,能够对 H5 页面的布局进行调整,确保输入框在输入法弹出时可自动适配屏幕空间,避免被遮挡,从而保障用户在 App 中使用 H5 客服功能时的正常输入操作,提升用户与客服沟通的效率和体验。
原创文章,作者:小芝麻,如若转载,请注明出处:https://xiaokefu.com.cn/blog/23073.html