小程序不仅仅用完即走,也可以增加一些关键词回复说明,帮助用户更好地使用小程序,提供多样化服务。
以下就关键词在小程序中的运用,总结了三个玩法!点此进入芝麻小客服官网
一、菜单导航,自动接待用户,降低人力成本
关键词菜单罗列,问题和关键词匹配,回复对应关键词,获取帮助!
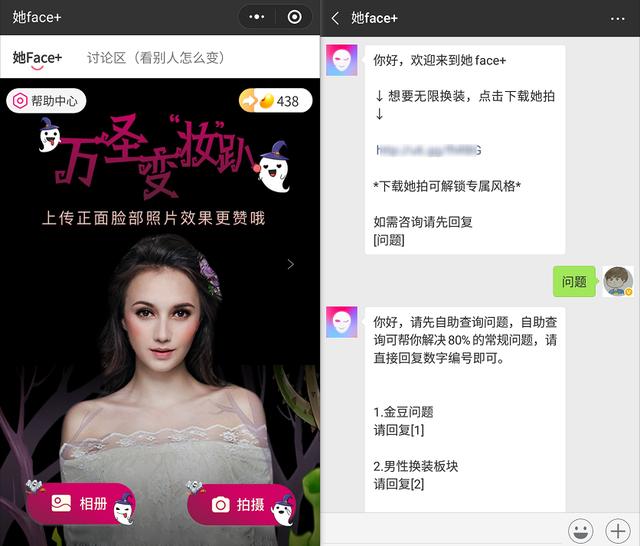
图片摄影 案例:「她face+」
- 数字化菜单,直接引导用户,需要什么,点什么
- 自助查询解决80% 的常规问题,节约人力成本
- 完成留存,转化等运营目的,挖掘用户需求,提供深度服务

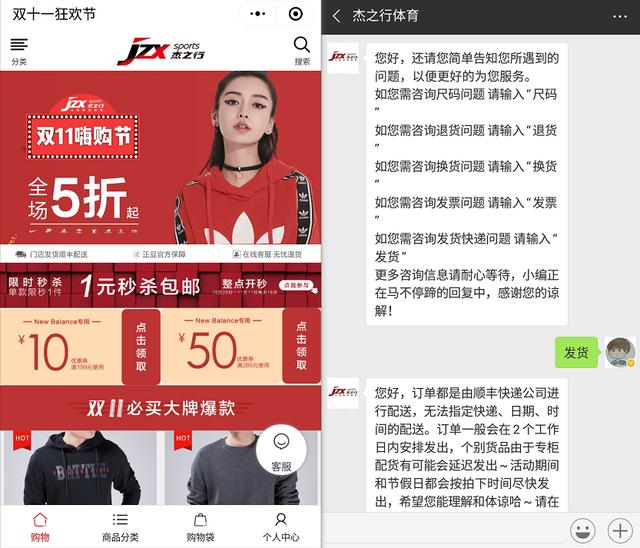
网络购物 案例:「杰之行体育」
双11,双12,面对大量用户咨询,无法清楚表达问题,导致沟通成本增加,对双方都不利,适当提前引导,简易操作流程。
只有清楚了用户的痛点,如何选码,退换货流程,发票申请,是否发货等常见问题,既提高了接待效率,又不影响心情。

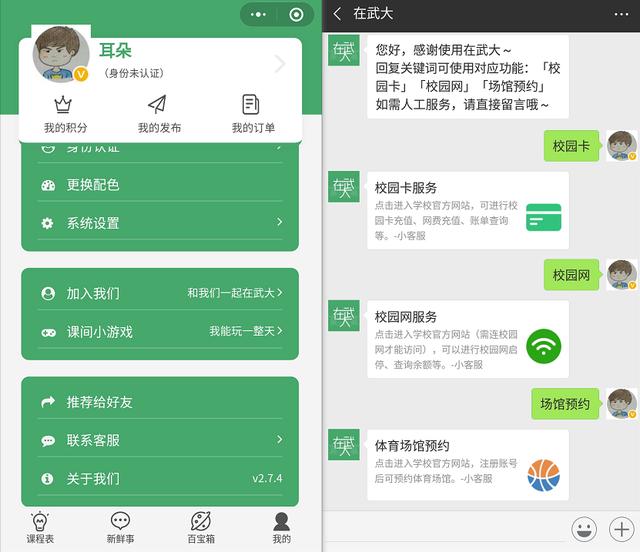
教育服务 案例:「在武大」
在学校,通过小程序信息化,实现校园卡充值查询余额,校园网上网,体育场馆预约等服务。

再结合关键词次数统计,精细化运营,比如从多个活动中找到用户最感兴趣的活动,用户最常使用的服务,用户最关心的问题等,为用户打标签,设置分组,备注。
二、轻松玩转小程序虚拟支付
不通过虚拟支付完成支付,而是给客服回复关键词后再进行支付,不仅不会受到影响,且打造了更为安全的支付环境。
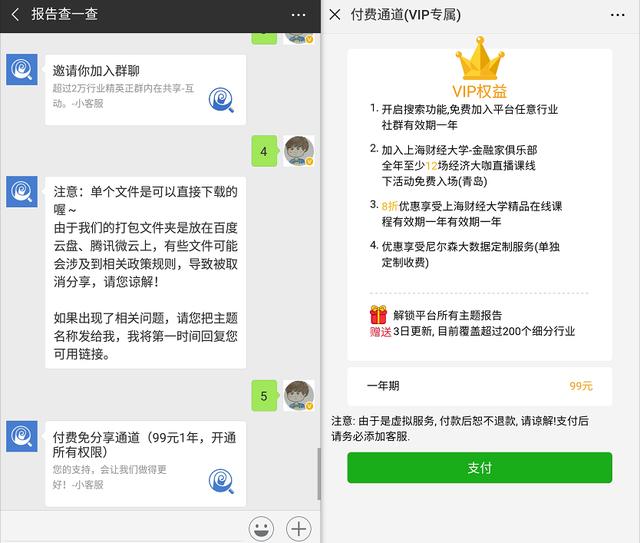
知识付费 案例:「报告查一查」
一般都是邀请好友,解锁相关课程资料等,或者直接付费购买。

通过利用芝麻小程序客服的关键词回复,网址支持链接自带的openid等功能,让你玩转知识付费小程序的“虚拟支付”。
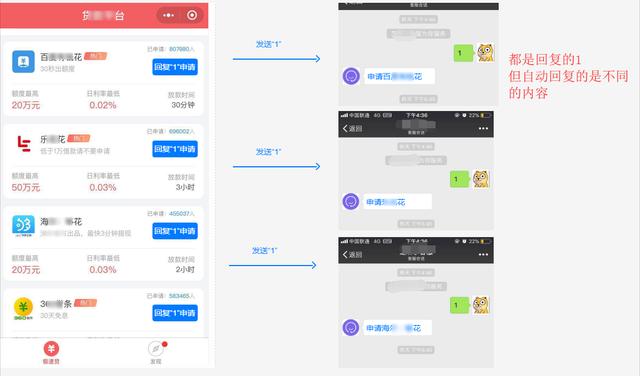
三、关键词映射,用户体验不言而喻
针对不同的商品,可以设置一个关键词数字,回复不同的内容!
如图,有不同的产品,不管我对哪个有兴趣,回复“ 1 ”,就能得到相对应的回复,这样就省去了,让用户回复“ 1 ““ 2 ”……,一个数字,就能解决不同的问题!
简单点说,在不同的客服按钮上加上了不同的代码,达到与之相呼应,然后再设置关键词回复。
代码示例:
在小程序客服按钮button上加上代码,代码示例如下:
<button type='default' session-from='{input_key":"1","reply_key":"2"}'open-type="contact" >咨询客服</button>
input_key:代表的是用户点客服button后,输入的关键字
reply_key:代表是您在芝麻小客服后台系统中设置的关键字
步骤举例:

1、在客服button1加上代码
<button type='default' session-from='{input_key":"1","reply_key":"2"}'open-type="contact" >购买课程</button>
那么当用户点了客服button1,输入关键字1,则实际自动回复的是在小客服后台系统里设置的关键字2的回复内容
2、在客服button2加上代码
<button type='default' session-from='{input_key":"1","reply_key":"3"}'open-type="contact" >购买课程</button>
那么当用户点了客服button2后,输入关键字1,则实际自动回复的是在小客服后台系统里设置的关键字3的回复内容
3、在芝麻小客服后台添加关键字2和关键字3的自动回复内容

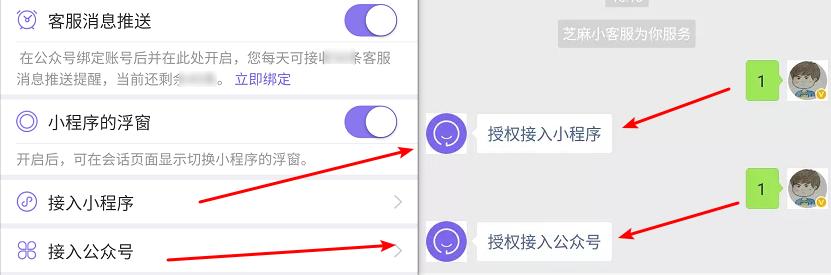
这一点,也在小程序端接入方式有所体现!

客服按钮写入代码,回复“1”,可分别接入。
以上就是小程序关键词的玩法,希望对你有所帮助!
了解更多功能详情,获取功能试用,请扫码联系

原创文章,作者:小芝麻,如若转载,请注明出处:https://xiaokefu.com.cn/blog/364.html