由于微信接口的问题,第三方客服平台默认不能获取小程序用户微信头像及昵称。目前默认显示的是统一头像与随机显示昵称。点此进入芝麻小客服官网
注:获取用户微信头像和昵称,需要小程序开发人员支持,请把本文发给他们。
解决办法
在小程序代码里参考以下代码示例,在客服 button 的 session-from 中传递头像与昵称。(注意单双引号,json格式)
代码链接:https://github.com/hotapp8/xiaokefu
修改后需提交发布上线后即可正常显示用户微信头像及昵称。
通过后端传递客户的头像和昵称
<button type='default' session-from='{"nickName":"{{userInfo.nickName}}","avatarUrl":"{{userInfo.avatarUrl}}"}' open-type="contact" >带头像客服(微信头像)</button>
userInfo.nickName,userInfo.avatarUrl 是指用户昵称和头像。
固定的客户头像和昵称
<button type='default' session-from='{"nickName":"赵丽颖","avatarUrl":"https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=956547549,964120469&fm=58"}' open-type="contact"> 带头像客服 (固定头像)</button>
nickName:客户的微信昵称,最大长度1024
avatar:客户的微信头像
session-from的值为json格式
微信小程序获取客户头像信息api
https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserInfo.html
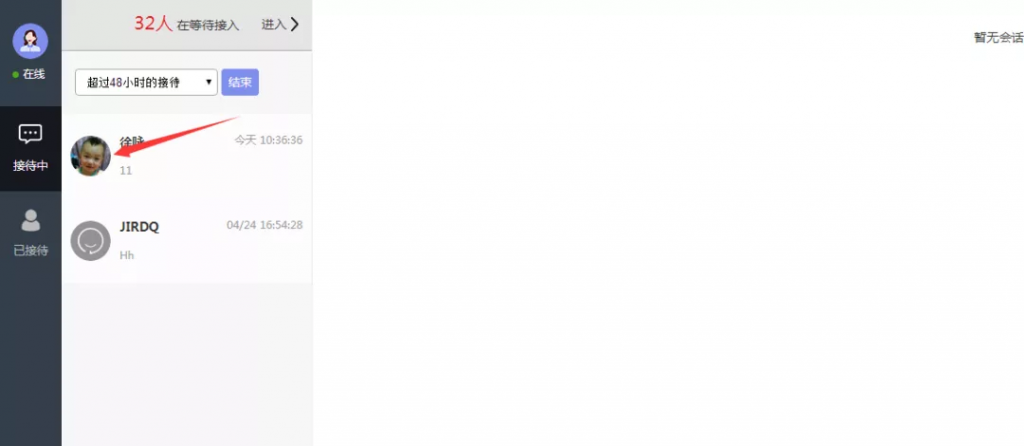
效果如下图所示
为什么接入代码后有的有头像有的没有?
- 因为有的用户在使用您的小程序时,可能没有同意授权您的小程序获取微信头像昵称。
- 你的小程序客服有多个入口,其中部分入口没有传入头像及昵称;或是部分入口不需要登录即可进入。
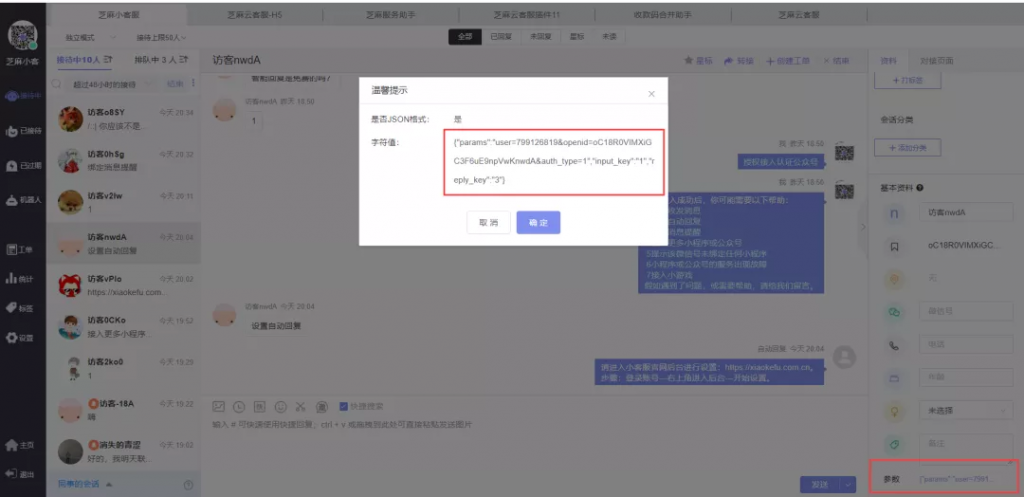
查看自己传递的参数
在传递参数后,可以进入网页端后台–客服消息界面内查看传递的参数:
步骤:从传递参数的客服入口内咨询,进入客服消息界面找到咨询者,在右侧资料区底部查看参数:点此进入芝麻小客服官网
▍拓展阅读
帮助文档:传递客户资料
了解更多功能详情,获取功能试用,请扫码联系

原创文章,作者:小芝麻,如若转载,请注明出处:https://xiaokefu.com.cn/blog/323.html