在企业官网中嵌入客服聊天窗口,提供即时聊天,其实没有想象中那么难,在小客服,简单三步即可,自动适配移动端。
一、效果展示
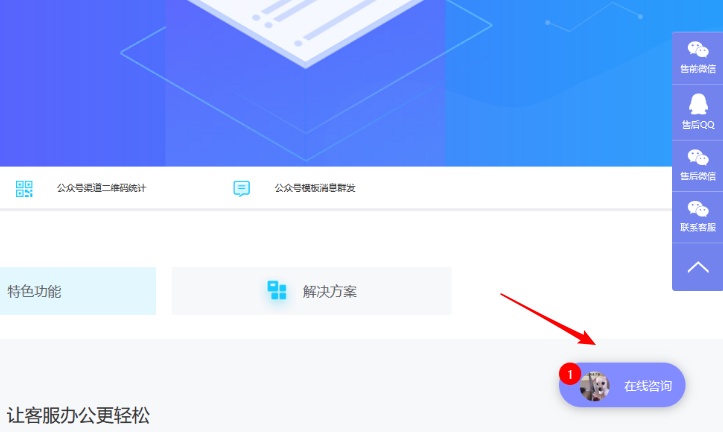
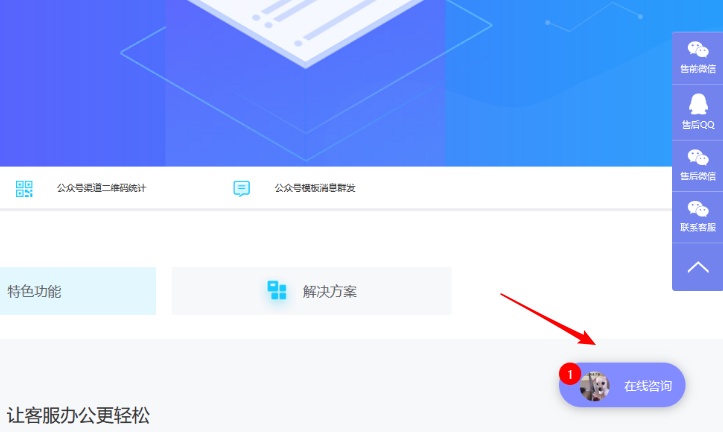
▍电脑端

▍手机端

二、接入聊天窗口插件

三、添加网站渠道代码

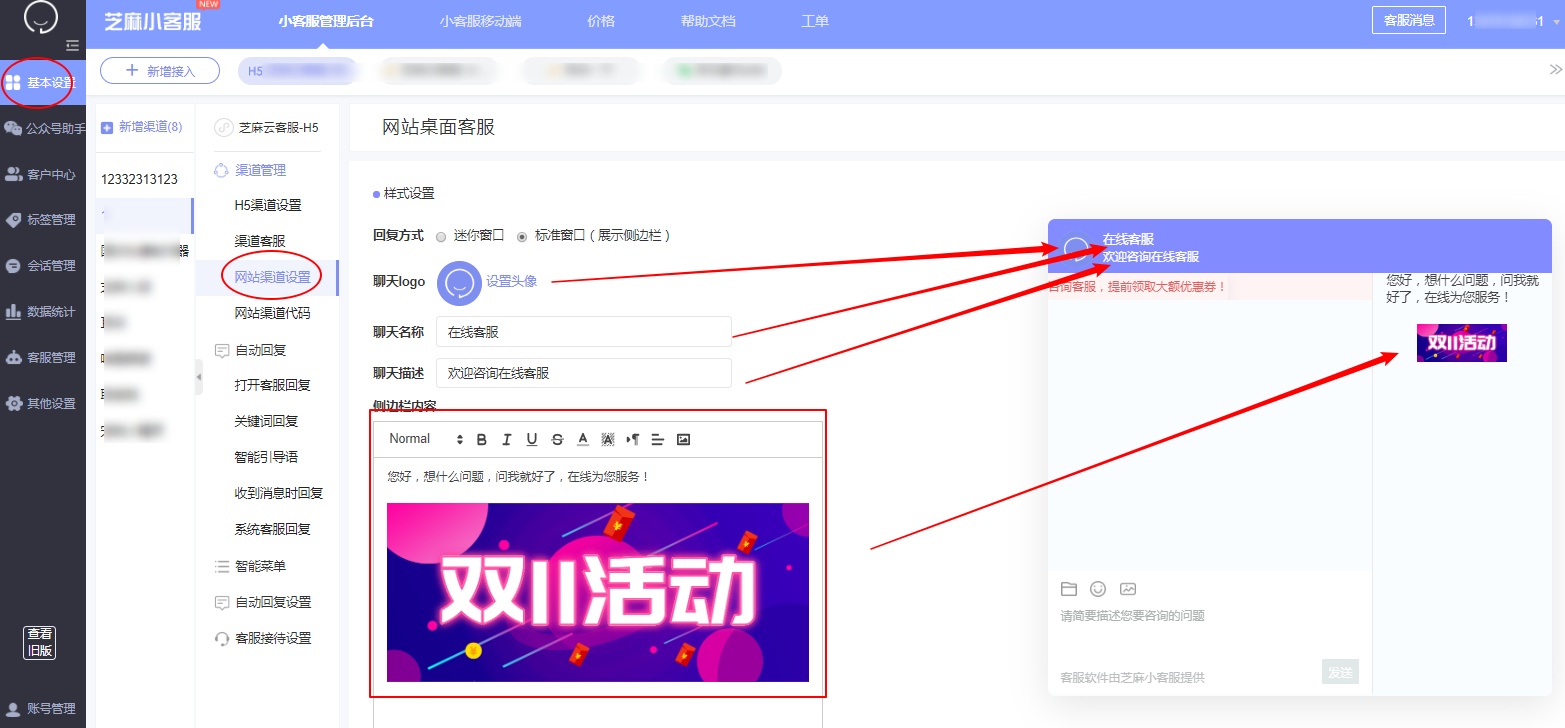
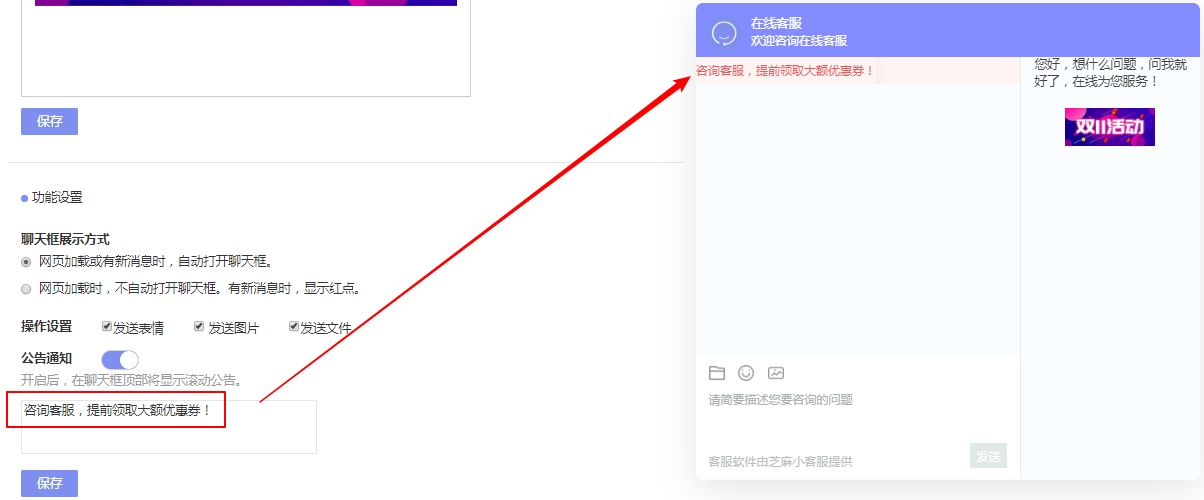
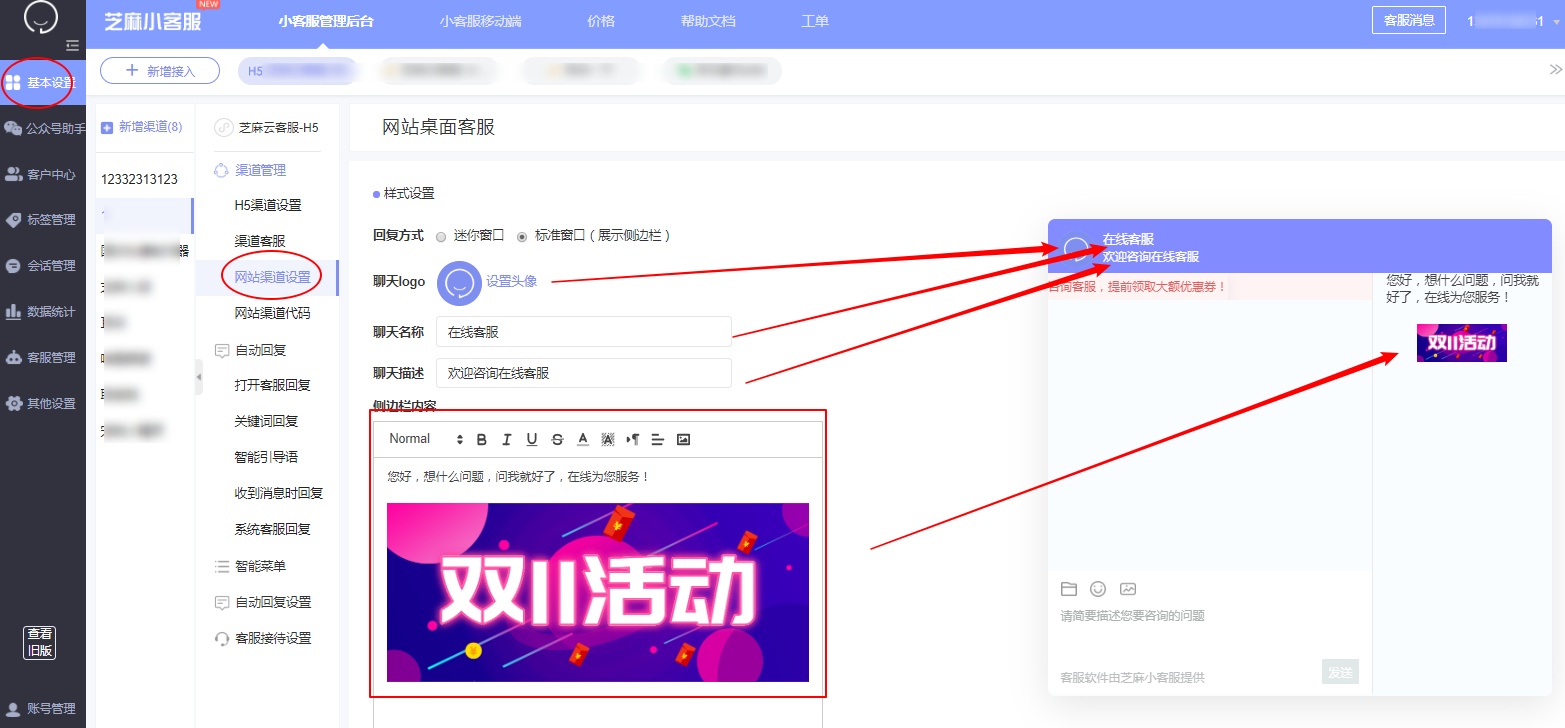
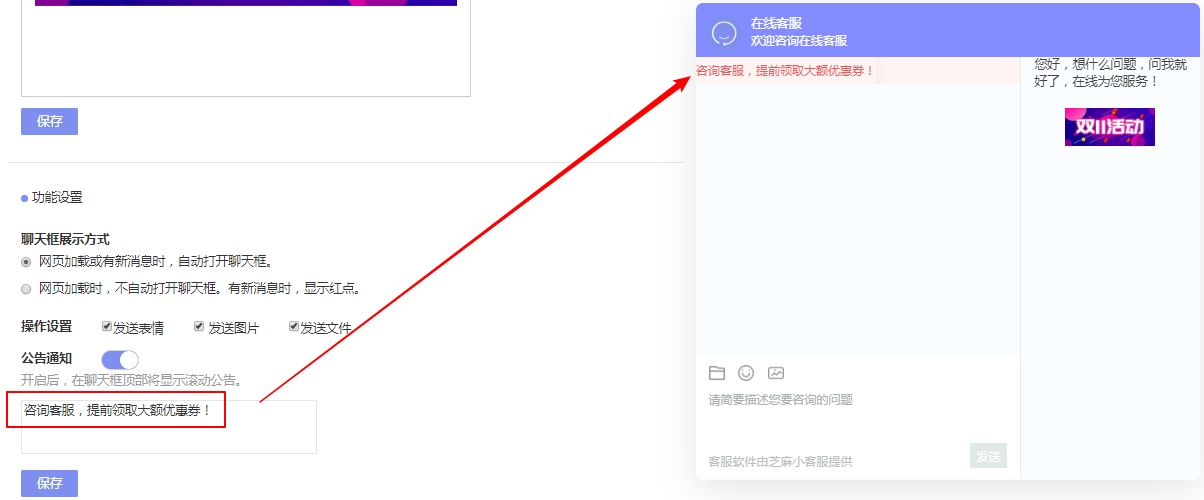
四、设置聊天窗的样式及功能



▍拓展阅读
了解更多功能详情,获取功能试用,请扫码联系

原创文章,作者:小芝麻,如若转载,请注明出处:https://xiaokefu.com.cn/blog/937.html
在企业官网中嵌入客服聊天窗口,提供即时聊天,其实没有想象中那么难,在小客服,简单三步即可,自动适配移动端。







了解更多功能详情,获取功能试用,请扫码联系

原创文章,作者:小芝麻,如若转载,请注明出处:https://xiaokefu.com.cn/blog/937.html