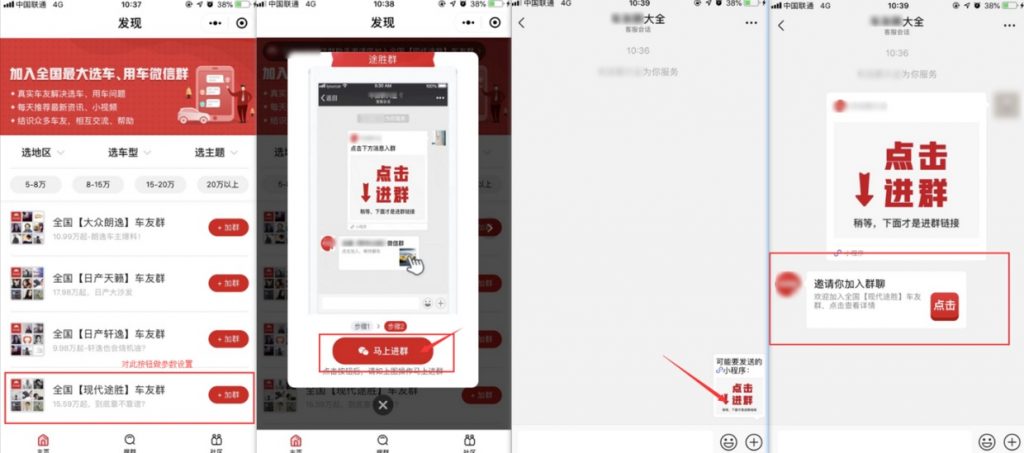
场景说明:
当我点击了【现代途胜】后,动图提示我与小程序客服会话,自动提示回复小程序卡片,点击即可加入该车友群。点此进入芝麻小客服官网
整个体验一气呵成,不需要手动输入,轻松加入我想要的车友群。
案例分析:
1、微信小程序是具备这种能力的,需要加以运用。
2、用户咨询问题,附带具体的小程序页面,会减少很多沟通成本,至少在这个页面完全不需要人工参与。
一、对小程序客服按钮进行设置
在小程序里对客服按钮做一些设置,支持【会话内消息卡片】,
微信官方文档介绍如下https://developers.weixin.qq.com/miniprogram/dev/component/button.html
代码示例
<button open-type=’contact’show-message-card=”true”send-message-title=”现代途胜”send-message-path=”/pages/index/index”send-message-img=”https://www.baidu.com/img/bd_logo1.png“>联系客服</button>
代码详细链接
https://github.com/hotapp8/xiaokefu
注意点
1、上面代码请不要直接照搬,根据实际需求调整。其中 show-message-card 参数必须传 true,其他参数可不传,不传的话,默认会是进入客服窗口会话前那个小程序卡片的标题、截图与路径。
2、以上修改需提交发布上线后才生效。
3、因微信限制,只能查看该卡片的标题和图片,暂不支持打开卡片
二、如何设置小程序卡片标题与对应的回复内容

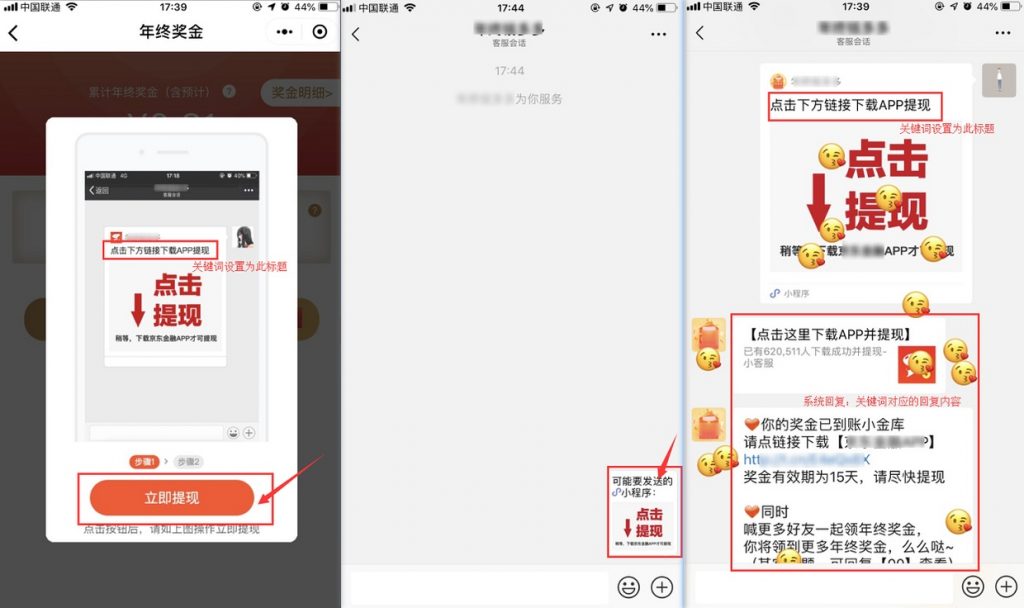
①设置小程序卡片标题
1.代码参考,参数内容自行修改,对按钮参数进行相关设置
2.设置小程序卡片“标题”为“点击下方链接下载APP提现”
代码示例:
<button class=”zuo”send-message-title=”标题”send-message-img=”http://img.kmxcx.com/bqyhb.png“show-message-card=”true”send-message-path=”/pages/custom/custom_392946996″bindcontact=’contactCallback’open-type=’contact’>卡片</button>
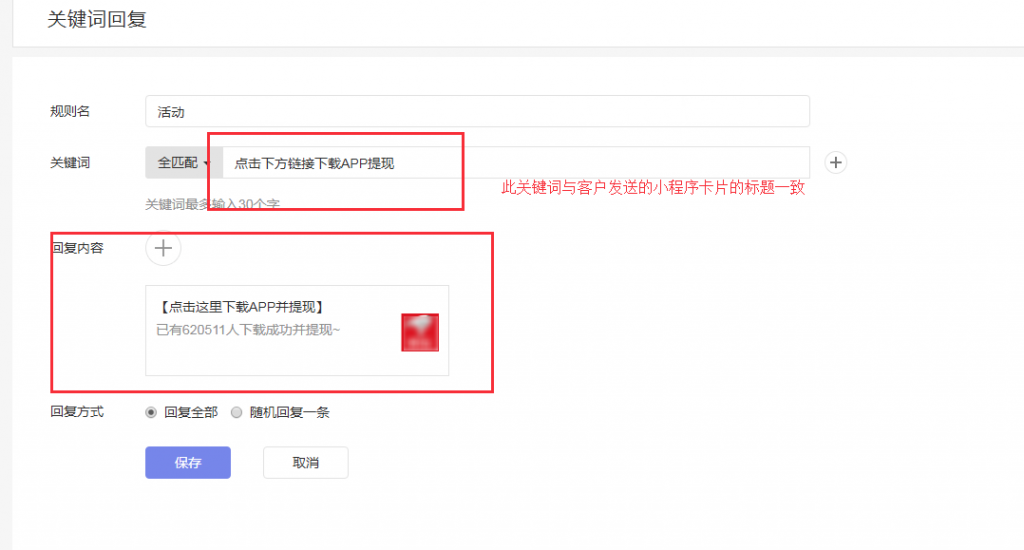
②设置与小程序卡片标题相同的关键词
1.关键词设置为“点击下方链接下载APP提现”,选择回复内容【图文回复】+【文字】
2.实际原理是用户点击了包含参数按钮,发送对应小卡片(相当于发送关键词触发了对应的自动回复)

通过以上操作就可以实现文章前面的效果了。点此进入芝麻小客服官网
了解更多功能详情,获取功能试用,请扫码联系

原创文章,作者:小芝麻,如若转载,请注明出处:https://xiaokefu.com.cn/blog/624.html